The following examples show the results one can obtain from simple tokens, by a judicious use of the holidays (display) and holidays (multiple) properties.
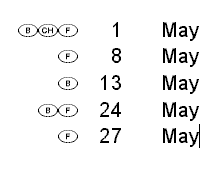
 Display a list of the dates on which there is a holiday, for a monthly grid
Display a list of the dates on which there is a holiday, for a monthly grid
In the GridTemplate:
•use a holiday name token [8fa:m+00] with a duration suffix, to get a concatenated list of all holidays for the current month.
In the holiday (display) property:
•set the display holiday name option to false.
•set the display symbol option to on left side.
In the holidays (multiple) property:
•set the separator to A Carriage Return, and put [d]&t[Mmm] as the text surrounding the holiday to the left or right (it makes no difference, in this example, since the holiday's text will not be shown).
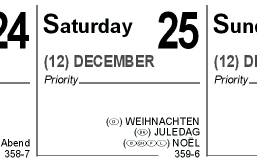
 To display all the holidays for the current date, one above the other, and with the corresponding Holiday Symbol to the left, in parentheses (usually in the "priority" textbox)
To display all the holidays for the current date, one above the other, and with the corresponding Holiday Symbol to the left, in parentheses (usually in the "priority" textbox)
In the GridTemplate:
•use an [fa] token.
Then, in the holiday (display) property:
•Set the display holiday name option to true.
•Set the display symbol option to on left side.
•Set the surround symbol by option to a left and right parentheses.
•Set the separator option to a single blank space.
Finally, in the holidays (multiple) property, set the separator to A Carriage Return.
Note that in the above examples, when you see more that one Holiday Symbol grouped together, this does not come from concatenation, but from setting multiple Holidays Symbols for a holiday in the Holidays Manager (see holiday watermark and holiday symbol).
Topic 107081, last updated on 21-Mar-2022