The are 2 general types layouts corresponding to Templates of weekly structure: columnar and paragraph.
In a paragraph layout, each day appears as a block, or paragraph, and the order of the days is from top to bottom, before starting over on the second page. This layout is very popular in the English-speaking world. |
In a columnar layout, each day extends as a column going from left to right. This layout is prevalent in France and Sweden. |
 |
 |
A daily grid may extend over 7 days because some days, usually weekends, are treated differently than others. But each day belongs to a precise page, and if Wednesdays are on the third page of a daily GridTemplate, then Thursdays are on a later page, usually the next page.
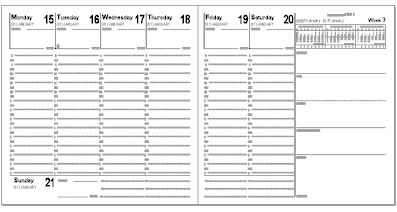
A weekly grid on the other hand uses the entire space available to lay out the days of the week in a specific way (it is for that reason that almost all weekly GridTemplates are designed with a maximum of 2 pages). This "artistic" or "global" approach to the week's layout (see sample above) makes it almost impossible to split these grids. It's all or nothing.
The main points to bear in mind are:
•Choose a DayValue for tokens representing the current week. This will be used to determine current and non-current MiniCalendars. Usually one chooses the DayValue 4, because it is the exact middle of the week, but any value will do as long as you are consistent.
•If you wish to be able to split this grid, you should probably use DayValue Marker Tokens. These tokens become important in weekly grids where there are many tokens, on both pages, which refer to the week as a whole, and may hinder the guess as to which days are on which pages.
See also: daily gridtemplates, monthly gridtemplates, yearly gridtemplates, displaying week number tabs and conditional year number tokens.
Topic 108081, last updated on 05-Oct-2021