In the current month options of the minicalendars script line property, you can specify that the minicalendar corresponding to the current month should be framed, or have its background shaded.
That shade or frame is then applied to the entire textbox containing the minicalendar token.
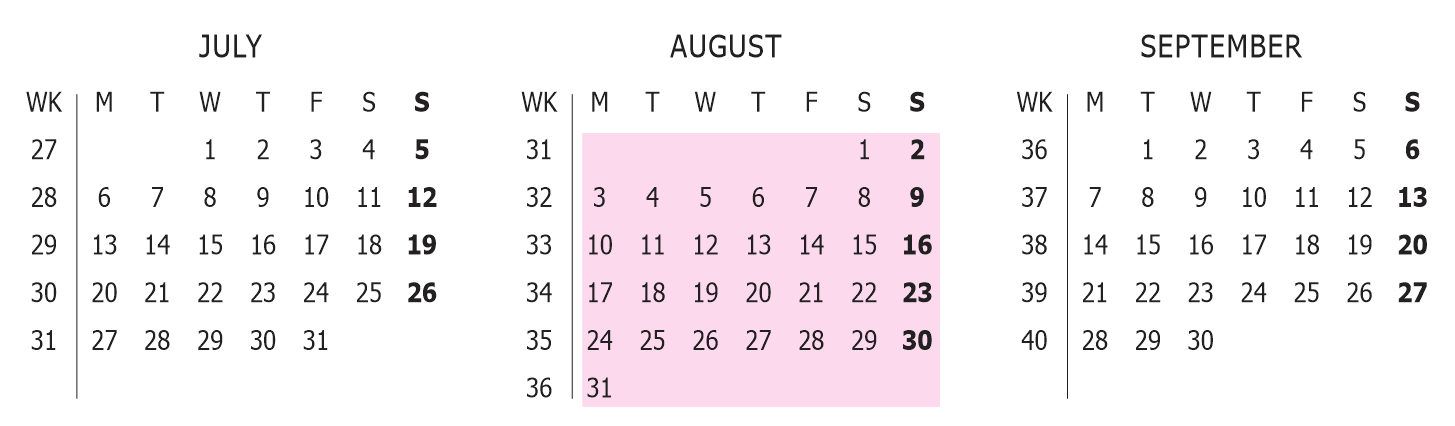
But, suppose you wished to shade only part of the current minicalendar of a diary, as shown below.

The solution is to have 2 textboxes per minicalendar, one containing the minicalendar, and the other one being used to display the shade (and containing as only text the same minicalendar marker token as the box containing the minical text).

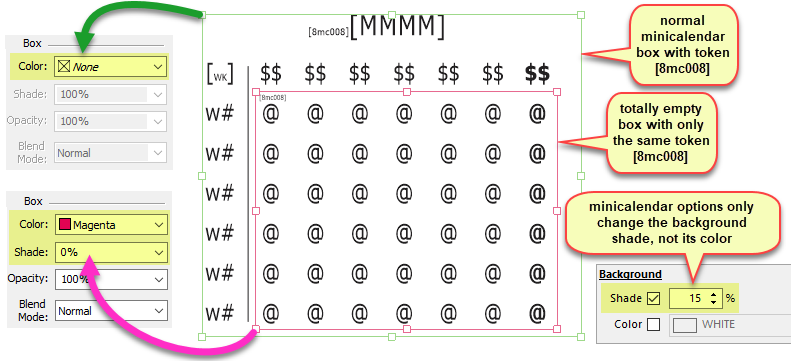
The important element is that the minicalendar textbox's background color should be none, while the color of the shading textbox should be set to the desired color. The shade of both boxes should be set to 0%.
Then in the minicalendar options for the current month, specify that the shade should be set to a non-zero value for the current month (but do not specify a color), as shown on the right of the above example. Both textboxes' shade will be changed, but 100% of the color None is still None, so the background of the textbox containing the minicalendar text will remain colorless, while the desired shade will be displayed for the other textbox.
Shading 2 Minicalendars when there is a change of month
Note that, by default, the current minicalendar is the one whose month corresponds to the month of the Minicalendar Marker token. If you wish to have 2 minicalendars treated as current, for example in a weekly diary with a change of month across 2 pages, then you can do this by setting the minical is defined as current if option of the current GridOptions property accordingly.
See also: current month minicalendar options and other tokens tips and tricks.
Topic 174560, last updated on 04-Mar-2021